مدل رنگی RGB چیست؟ – چاپ افست – لیتوگرافی پلیت ستر
مدل رنگی RGB آر جی بی

مدل رنگی rgb آر جی بی
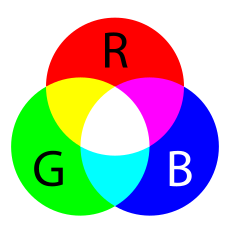
این مدل رنگ، برای ایجاد تصویر در تلویزیون و مانیتورها به کار گرفته میشود. در این مدل، تمام رنگها از ترکیب سه رنگ تشکیل میشود. این سه رنگ عبارت هستند از قرمز(R)، سبز (G) و آبی (B) که به آن RGB اطلاق میشود. با ترکیب رنگهای یادشده که به آنها ابتدایی (Primary) میگویند، رنگهای دیگر یا ثانویه (Secondary) ایجاد میشود.
ادغام رنگها
با توجه به شکل، میفهمیم که با ترکیب red و blue، رنگ magenta تولید میشود. از ترکیب red و green رنگ yellow پدید میآید.
از ادغام دو رنگ blue و green رنگ cyan تولید میگردد. اگر سه رنگ به هم اضافه شوند، رنگ سفید به وجود میآید و در مقابل زمانی که هیچ رنگی نداریم، پیکسل با رنگ سیاه پر میشود.
RGB دارای کانالهای رنگ نیست
RGB دارای کانالهای رنگ نیست. شالوده آن نور است و به جای سه رنگ فیروزه ای، سرخابی و زرد سه نور رنگی قرمز، سبز و آبی داریم. اگر بدانید که نمایشگرها چگونه تصویر را نمایش میدهند، خواهید فهمید که غیر از این هم نمیتواند باشد. زیرا در مانیتور، تغییر ولتاژ ارسالی به پیکسلها، باعث ایجاد نور رنگی میشود. این نورها که با هم تر کیب میشوند در نهایت رنگ پیکسل را میسازند. زمانی که به تابش یک نور نیاز نداریم مانند این است که، جلوی آن نور یک تلق مشکی قرار دهیم تا از تابش آن نور جلوگیری کنیم و اصطلاحاً آن را ببندیم.
در واقع مفهوم وجود رنگ با حضور نور معنی پیدا میکند. رنگها بطور کلی، به معنی برگشت نور از یک شئ یا یک منبع نوری هستند.(مانند تجزیه نور مرئی به رنگ در منشور)
این سیستم رنگ که به عنوان متداولترین سیستم رنگ شناخته شده است، سیستم رنگی وابسته به وسیله بوده و در وسایل گوناگون به صورتهای مختلفی ظاهر میشود.
سیستم رنگ افزودنی additive
سیستم افزودنی یا additive از ترکیب سه رنگ اصلی RGB رنگ سفید حاصل میشود. به زبانی سادهتر با توجه به اینکه صفحه نمایش این قبیل وسایل تیره است برای ایجاد تصویر باید به آن رنگ اضافه نمود. تبیین اینکه چرا به این نوع سیستم رنگ افزودنی میگویند از روشهای مختلفی قابل توضیح است. رنگ سفید یا نور سفید داری طیفهای مختلفی است که با یک منشور، آن طیفها قابل تشخیص هستند. بنابراین میتوان نتیجه گرفت که رنگ مشکی فاقد طیف نوری هست. در یک زمینه مشکی برای ایجاد تصویر باید رنگ اضافه نمود. در صورتیکه در زمینه سفید برای ایجاد تصویر باید طیف رنگ مورد نظر را از مجموع رنگهای سفید کم یا حذف نمود.
بیشترین موارد استفاده
بیشتر جهت نمایش تصاویر در دستگاههای پخش تصویر مانند تلویزیون و مانیتور استفاده میشود. در این مدل جنس رنگها از نوع نور است و از ترکیب ۳ نور قرمز و سبز و آبی و رنگهای مختلف ساخته شدهاست. در این حالت با تابش هر سه نور با شدت کامل در یک نقطه رنگ سفید و با جلوگیری از تابش هر سه نور در محل دلخواه رنگ سیاه تولید میشود. با کم یا زیاد کردن هر نور رنگهای متنوع قابل مشاهده است. در این مدل هر کانال ۸ بیتی بوده و تصویر نهایی ۲۴ بیت است.
متد Hexadecimal
از میان متدهای رنگ در CSS متد هگزا دسیمال است که بیش تر استفاده می شود و تقریباً همه مرورگرها و موتورهای جستجوگر از این متد پشتیبانی می کنند . رنگ ها در این متد با یک علامت # ( هشتک ) شروع می شوند و به دنبال علامت # از سه یا شش عددی که در مدل RGB قرار دارند استفاده می شود .
هرچه از صفر به طرف F می رویم کد رنگی ما روشن تر می شود و در نهایت کد FFF# برای تعیین رنگ سفید می باشد . در این کد عدد یا حرف اول بیان کننده رنگ قرمز است و عدد دوم برای رنگ سبز و عدد سوم برای رنگ آبی می باشد ، اگر من بخواهم رنگ سبز را در فتوشاپ نشان دهم برای این کار کافیست کد 0F0 # را بنویسم ، برای رنگ قرمز کد F00 # را به کار می بریم . به زبان ساده کد به این صورت است که رقم اول رنگ قرمز را مشخص می کند و هرچه از صفر به طرف F می رویم پر رنگ تر می شود و صفر ها نشان دهنده این است که از رنگ سبز و آبی استفاده نشود . کدهای رنگی به این صورت هم استفاده می شود FFFFFF# که در این صورت از 6 عدد یا حرف استفاده می کنیم . جون هگزا دسیمال از تعداد رنگ های بیشتری نسبت به CMYK استفاده می کند در مکان بالایی از دقت در رنگ بندی قراردارد .
Div{ color: #FFF; }
div{ color: #FFFFFF; }
1
2
Div{ color: #FFF; }
div{ color: #FFFFFF; }
متد rgb
با استفاده از این روش می توانیم به سادگی ترکیب های رنگی را بخوانیم ، به این صورت که از عدد 0 تا 255 برای هر کدام از رنگ های قرمز ، سبز ، آبی اختصاص می دهیم . یا به صورت درصدی مقدار رنگ ها را معیین می کنیم .
Div{ color: rgb( 155 , 50 , 255 ); }
Div{ color: rgb(30% , 20% , 70% ); }
1
2
Div{ color: rgb( 155 , 50 , 255 ); }
Div{ color: rgb(30% , 20% , 70% ); }
متد HSL
مرورگر های جدید از متد HSL به خوبی پشتیبانی می کنند ولی کد نویسان کمی این متد را نادیده می گیرند .
متد HSL در طراحی وب
اگر به تصویر بالا نگاه کنید سه رنگ قرمز ، سبز ، آبی را خواهید دید : قرمز روی صفر درجه قرار دارد ، سبز روی 120 درجه و آبی روی 240 درجه که دایره را به سه قسمت تقسیم کرده است و رنگ های فیروزه ایی ، زرد و سرخابی را هم می بینید . از بالای دایره شرع می کنیم ودر جهت عقربه های ساعت حرکت می کنیم .
- جزء اول : بنابراین جزء اول این متد تعیین درجه یک رنگ در دایره بالا می باشد . یعنی اگر مقدار جزء برابر 120 درجه باشد رنگ آن سبز خواهد بود . یا رنگ صورتی که بین آبی ( 240 درجه ) و سرخابی (300 درجه) قرار دارد و کد آن به این صورت است :
Div{ color: hsl(320 , 100% , 100%); }
1Div{ color: hsl(320 , 100% , 100%); } - جزء دوم ( Saturation ) : شدت رنگ را معیین می کند به این صورت که اگر به تصویر بالا نگاه کنید خواهید دید که هر چقدر به سمت داخل دایره حرکت کنیم ، رنگ ها کم رنگ تر می شوند پس اگر مقدار جزئ دوم را برابر 0% قرار دهیم رنگ روشن خواهد شد . اگر در فتوشاپ این کار را امتحان کنید خواهید دید هرچه مقدار جزء دوم به طرف صفر می رود از شدت رنگ آن کاسته می شود .
- جزء سوم ( Luminosity ) : مقدار این جزء درخشندگی را تعیین می کند که رنگ چقدر از سیاهی و سفیدی فاصله داشته باشد . اگر مقدار برابر 50% باشد یعنی میزان تیرگی و روشنی رنگ به صورت متعادل می باشد و بدون تغییر باقی می ماند . کم کردن میزان luminosity باعث تیره شدن رنگ می شود . تمام رنگ های HSL با میزان Luminosity صفر کاملاً سیاه هستند . زیاد کردن میزان این جزء رنگ را روشن می کند ، در 100% تمامی رنگ های HSL به رنگ سفید هستند .نکته : در HSL علامت درصد باید برای مقدار Saturation و هم برای مقدار Luminosity گذاشته شود حتی اگر مقدار آن برابر صفر باشد .
مدل رنگ CMYK
این سیستم برای مواردی که نور ندارد کاربرد دارد و رنگ های بدون نور را به درستی نشان می دهد ، به عنوان مثال چون کاغذ از خود نور ندارد به همین دلیل از این سیستم برای چاپ استفاده می شود تا رنگ های چاپ شده در کاغذ با آنچه انتظار داریم متفاوت نباشد .نام این سیستم برگرفته از حروف اول رنگ های تشکیل دهنده آن است . CMYK از ترکیب رنگ های فیروزه ایی ، سرخابی ، زرد ، سیاه برای به دست آوردن ترکیب رنگی استفاده می شود .
- C مخفف Cyan ( فیروزه ایی )
- M مخفف Magenta ( سرخابی )
- Y مخفف Yellow ( زرد )
- K مخفف Black ( سیاه )
منبع : ویکی پدیا
مجری کلیه خدمات :
- خدمات چاپ افست پنج رنگ سایز بزرگ
- بزرگترین دستگاه چاپ افست پنج رنگ در کشور
- بزرگترین دستگاه لیتوگرافی پلیت ستر کشور
- سلفون کشی عرض 160
جهت کسب اطلاعات بیشتر با ما تماس بگیرید.

 چاپ بلوط
چاپ بلوط  چاپ بلوط
چاپ بلوط چاپ بلوط
چاپ بلوط
دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.